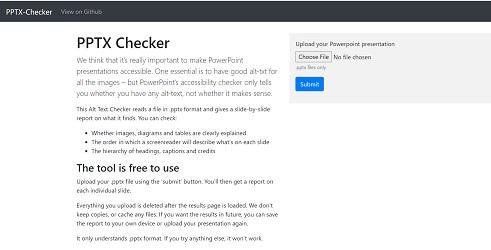
We think that it’s really important to make PowerPoint presentations accessible. And that means: writing alt-text for all the images. The PowerPoint Checker app reads a file in .pptx format, extracts all the alt-text, and gives you a slide-by-slide report on what itContinue reading… An app that reads alt-text from pptx
Tag: designing for accessibility
Readability Formulas: seven reasons to avoid them and what to do instead
I had the honour of working with Ginny Redish on this article on readability formulas. Ginny is a leading authority on writing, accessibility, and content design and usability. I’ve lost count of the number of copies of her excellent book,Continue reading… Readability Formulas: seven reasons to avoid them and what to do instead
Designing better public services: LibDesign Conference 2016 Prague
To design better public services, we need to unite efforts from inside and outside the public sector – and many roles within it. LibDesign 2016 in Prague Last week in Prague, LibDesign 2016 brought together librarians, web designers, civil servants and academics toContinue reading… Designing better public services: LibDesign Conference 2016 Prague
Lessons from Lisbon in accessible design
One reason I argue so strongly for designing in accessibility for people with special needs is that accessible design is also good design. Watching people explore a model of Lisbon’s Belem Tower – provided for people with visual impairments – wasContinue reading… Lessons from Lisbon in accessible design
Liverpool 2008 Design to read – workshop proposal
This workshop proposal, co-authored with Kate Grant, William Wong, Nisha Kodagoda and Kathryn Summers, was submitted to the British HCI Group conference in Liverpool, 2008. We were accepted and went on to hold the workshop at the conference. This versionContinue reading… Liverpool 2008 Design to read – workshop proposal
Design to read framework: audiences and advice
At the workshop in Liverpool in September 2008, we learned about: some of the reasons why people may find reading difficult some of the guidelines and design approaches we use: our advice Our audiences: reasons why people may find reading difficult In theContinue reading… Design to read framework: audiences and advice
Liverpool 2008 Design to Read workshop report
The first Design to Read workshop was held at the British HCI Group conference “HCI2008 Culture, Creativity, Interaction” in Liverpool, UK, on 2nd September 2008. Read the workshop proposal. Why people struggle to read The content of the workshop reflectedContinue reading… Liverpool 2008 Design to Read workshop report
‘How to’ manual on forms design: guidelines on font size
This paper presents some of the conflicting advice offered to designers on one particular topic in accessibility: the choice of font size for visually impaired people. This creates practical difficulties for designers when trying to apply the advice. It wasContinue reading… ‘How to’ manual on forms design: guidelines on font size