 It’s December, and we’re coming up to the gift-giving season. In case you want to put something professionally relevant on your wish list—or, perhaps more realistically, in case you haven’t yet spent your 2010 book-buying budget—I’m going to devote this column to books. Specifically, books on form design.
It’s December, and we’re coming up to the gift-giving season. In case you want to put something professionally relevant on your wish list—or, perhaps more realistically, in case you haven’t yet spent your 2010 book-buying budget—I’m going to devote this column to books. Specifically, books on form design.
I admit that I am co-author of one of them, but I’m going to try to be as objective as possible. If you’re a forms geek, you’ll want all of them. Not a forms geek? Read on, and I’ll try to help you pick out the ones that are most relevant to you.
The Form Book: Best Practice in Creating Forms for Printed and Online Use
The newest of these five books is Borries Schwesinger’s The Form Book: Best Practice in Creating Forms for Printed and Online Use, published in 2010 by Thames and Hudson.
This is the English edition of his German book Formulare Gestalen, which Verlag Hermann Schmidt Mainz published in 2007. However, it’s not just a translation; nearly all the examples of forms are in English.
It’s a massive book: 324 pages on heavy paper, A4 sized – a bit taller and narrower than letter-sized. It’s definitely a coffee-table book rather than something you would want to haul along on a commute.
Borries is an information and communication designer, coming from a graphic design tradition. Thus, his book is mainly about what looks good in form design, and it is lovely to look at, with striking use of full-page, full-sized illustrations of many different types of paper forms – and some digital ones.
If you want visual inspiration, particularly for paper forms, then buy this book.
The book includes a short bibliography, but no references.
Forms for People: Designing Forms That People Can Use
The most comprehensive of these five books is Robert Barnett’s Forms for People: Designing Forms That People Can Use. This is the second edition of the book, published in 2005 by his business, Robert Barnett and Associates, of Canberra, Australia.
Robert Barnett was a leading Australian forms designer and educator for over 40 years until his death in 2009. He always championed the importance of ‘useability’, sticking firmly to the spelling that was preferred in Australia until quite recently. Robert’s professional work was primarily with government and large corporations in Australia. A typical recent project for him would have been persuading a government client to rethink and redesign a complex, multipage paper form, including making an electronic version.
This hefty book has 494 pages, all tightly packed with information. It’s a brain dump of everything that Robert knew about forms, which was a heck of a lot. A modest man, he quoted lots of references to support his ideas. He was also a dedicated teacher, so the book rattles along, and it is peppered with anecdotes. Here’s one that will resonate with many UX professionals:
“Some years ago we were commissioned by a major public company to conduct useability studies of one of their most commonly used forms. The form had already undergone extensive analysis by a market research company using focus groups, yet we found in our useability testing with many respondents that the market research results were significantly flawed. They had been asking people about preference whereas we were researching actual use by real customers.” Robert Barnett
If you’re working with paper forms, this is the book to buy. Electronic forms don’t appear until page 396; web forms barely at all.
Web Form Design: Filling in the Blanks
Well, chances are that you already know about or, possibly, already own, Luke Wroblewski’s best-seller Web Form Design: Filling in the Blanks, which Rosenfeld Media published in 2008.
Luke wrote this book when he was working at Yahoo! It also draws on his experience at eBay. Because it’s about Luke’s practical experiences, it doesn’t have a bibliography or references. The heart of this book is how to improve the design of web forms, and specifically, the finer details of interactions with web forms. For example, he has a whole chapter on where to put the buttons, which he calls actions, and another chapter on label placement.
This book comprises a slim 226 pages and is also available in an electronic edition.
If you’re designing forms that are part of a well-designed website and a well-understood process – such as account creation, contact us, or ecommerce checkout – this is the book to buy.
Fancy Form Design: Create Sensational Web Forms That Sparkle
This is the slimmest of the five books, at 151 pages, and the authors have devoted many of these pages to extensive code examples. The book takes you step-by-step through how to achieve a variety of effects in your web forms, such as background gradients within the boxes. Unusually, for a coding book – and I suspect because of Derek Featherstone’s influence – there’s advice throughout on coding for accessibility.
As you might expect, this book focuses on the practical, so doesn’t provide a bibliography or references – apart from a few useful links.
If you’ve already decided on your form’s fields and layout and want specific coding advice on how to achieve particular effects in web forms, buy this book.
And now to the book that’s trickiest for me to write about, Forms That Work: Designing Web Forms for Usability, by Caroline Jarrett – yes, that’s me – and Gerry Gaffney. Morgan Kaufmann/Elsevier published our book in 2008.
If the other four books had been available in 2000, when we started writing our book, we might not have bothered. (Actually, a previous edition of Robert Barnett’s book had come out in 1999, but it was hard to find in the early days of the internet.)
Without much literature available at that time, our biggest challenge was trying to decide what we thought worked as practical advice, then making sure it really did work when we tried applying it – both in our own practice and when other people followed our advice. That took several years and resulted in hundreds of pages of material.
Our next biggest challenge was cutting that material down to the 200-page limit we had set for our book – and we succeeded: it’s 199 pages. That’s also why our book focuses on web forms – the more specialised material on paper forms simply had to go. However, both Gerry and I had worked with paper forms before the web came along, so you’ll find that many of our ideas also apply to paper.
What does our book offer that Luke’s book doesn’t? Well, it’s got cartoons for a start. But more seriously, it provides models for thinking about forms – such as our core concept of a form as relationship, conversation, and appearance.
If you want ideas about things like whether you need a form in the first place and how to think about forms in general, please buy our book.
Try before you buy: links to writings and reviews
If you’d like to sample the content and style of these books before you invest in them, here are some options for experiencing what they offer.
The Form Book: Best Practice in Creating Forms for Printed and Online Use
- Borries Schwesinger’s website
- companion website
 for The Form Book
for The Form Book
Forms for People: Designing Forms That People Can Use
- Redesigning Centrelink forms: a case study of government forms by Robert Barnett
Web Form Design: Filling in the Blanks
- Luke Wroblewski’s website, Ideation + Design

- companion website
 for Web Form Design
for Web Form Design
Fancy Form Design: Create Sensational Web Forms That Sparkle
- excerpt
 from Fancy Form Design on SlideShare
from Fancy Form Design on SlideShare - Derek Featherstone’s blog, Box of Chocolates

- Tim Connell’s SitePoint article HTML5 and Even Fancier Forms

Designing Web Forms for Usability
- Where to get started on forms
- Gerry Gaffney’s User Experience Podcast

- my UXmatters column, Good Questions, on web form-design topics:
In Summary
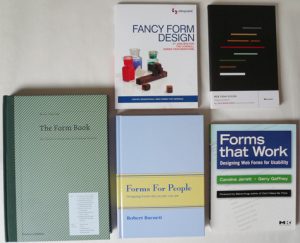
So, which of these books is right for you? If size alone is your criterion, the image shows all five books, stacked from largest to smallest.

- If you want visual inspiration, particularly for paper forms, read The Form Book: Best Practice in Creating Forms for Printed and Online Use by Borries Schwesinger.
- If you’re working with paper forms, make the effort to track down Forms for People: Designing Forms That People Can Use by Robert Barnett.
- If you’re designing forms that are part of a well-understood process – such as account creation, contact us, or ecommerce checkout – read Web Form Design: Filling in the Blanks by Luke Wroblewski.
- If you’ve already decided on your form’s fields and layout and want specific coding advice on how to achieve particular effects, read Fancy Form Design: Create Sensational Web Forms That Sparkle by Jina Bolton, Tim Connell, and Derek Featherstone.
- If you want concepts and models that help you to think about forms in general, please read Forms That work: Designing Web Forms for Usability by me, Caroline Jarrett, and Gerry Gaffney.
This article first appeared in UX Matters, December 2010
#forms #formsthatwork
